Nếu bạn đã làm việc với thiết kế bao bì, có thể bạn đã từng nghe nói về raster và vector trước đây. Những thuật ngữ này đã trải qua một chặng đường dài từ khi trở thành chủ đề tranh luận giữa các nhà thiết kế về việc sử dụng định dạng nào cho dự án của họ. “Raster nhanh hơn, nhưng vector cho phép mở rộng” là câu nói thể hiện ưu điểm của mỗi định dạng.
Ngày nay. Việc biết được sự khác biệt giữa hình ảnh raster và vector là rất quan trọng trong thiết kế bao bì, giúp đảm bảo chất lượng in chính xác và nhất quán. Việc khám phá cá thuộc tính của chúng cho phép bạn chọn loại thích hợp nhất – hoặc ít nhất cũng biết tại sao nhà thiết kế của bạn sử dụng chúng.
Các nhà thiết kế hiểu rằng tác phẩm của họ trông khác nhau ở dạng 2D – trên màn hình máy tính – và ở dạng 3D – hoặc hộp in vật lý. Đó là lý do tại sao họ lưu các thiết kế ở định dạng sẽ giữ nguyên hình thức của chúng trong quá trình in.
Hơn nữa, các nhà thiết kế mong muốn đảm bảo rằng những sáng tạo của họ - logo và hình minh họa thương hiệu – vẫn sắc nét và dễ đọc dưới ánh đèn của cửa hàng hay bên cạnh các sản phẩm cùng loại khác.
.jpg)
Thu hút bằng hình ảnh
Một nghiên cứu nói rằng các thương hiệu có khoảng thời gian 7 giây để thuyết phục người mua hàng mua sản phẩm của họ. Theo một nghiên cứu khác, hình ảnh trực quan – chẳng hạn như logo, tên sản phẩm và thiết kế - là một trong những yếu tố thiết kế đầu tiên thu hút sự chú ý của người tiêu dùng.
Hình ảnh là một yếu tố thiết kế mạnh mẽ không thể phủ nhận. Nó đại diện cho thương hiệu của bạn và định hình quan điểm của công chúng về doanh nghiệp của bạn trước khi họ dùng thử sản phẩm của bạn.
Tỷ lệ người tiêu dùng đánh giá cao bao bì của sản phẩm khi mua hàng (10%) tương đương với những người ưu tiên thương hiệu (12%). Vì vậy, bạn phải đảm bảo rằng bao bì và tài sản thương hiệu của bạn trong sắc nét và khơi dậy sự tò mò, tin tưởng và hài lòng.
Tìm hiểu về raster và vector
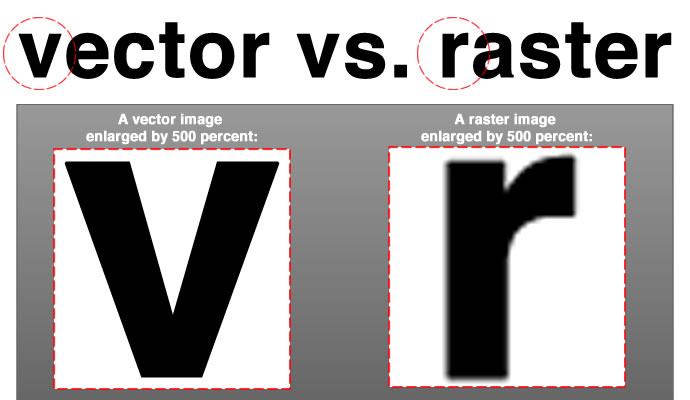
Các nhà thiết kế bao bì lưu tác phẩm của họ dưới dạng tệp raster hoặc vector, hai nhóm định dạng chính trong thế giới nghệ thuật kỹ thuật số. Hiểu được điểm mạnh và điểm yếu của hai loại hình ảnh này sẽ chỉ cho chúng ta những ứng dụng tốt nhất của chúng.
Hình ảnh raster là gì?
Một loại các hình vuông hoặc pixel nhỏ có màu hòa trộn và tạo thành một hình ảnh raster. Giống như một bức tranh khảm, mỗi hình ảnh raster chứa một số pixel cố định, được biểu thị bằng số chấm trên mỗi inch (DPI) hoặc pixel trên inch (PPI).
Số pixel xác định chất lượng hoặc độ phân giải của hình ảnh. Hình ảnh raster có PPI hoặc DPI cao cho phép bạn phóng to chúng mà không bị nhiễu hạt hoặc mờ. Tuy nhiên, những hình ảnh này sẽ có kích thước tệp lớn hơn.
Hình ảnh được quét là ví dụ về hình ảnh raster. 300 dpi là độ phân giải tốt nhất để in, trong khi 72 dpi là lý tưởng cho hình ảnh trên trang web. Các tệp raster được khuyên dùng cho các thiết kế không có đường nét, có thể chỉnh sửa bằng Adobe Photoshop.

Hình ảnh vector là gì?
Các đường dẫn, hình dạng và đường cong toán học xác định hướng (điểm bắt đầu và điểm kết thúc) và độ lớn của hình ảnh vector. Vì các tệp này không dựa trên pixel nên bạn có thể phóng to chúng theo kích thước bảng quảng cáo hoặc giảm xuống để vừa với các nút hoặc incon mà không làm giảm chất lượng.
Logo, hình minh họa, phông chữ, kiểu chữ, biểu tượng và đồ họa được tạo trong Adobe Illustrator là những ví dụ về đồ họa vector. Kích thước tệp của chúng tương đối nhỏ vì chúng bao gồm các dòng và điểm neo, giúp chúng truyền qua mail hoặc các nền tảng chia sẻ tệp khác dễ dàng hơn.
Các định dạng tệp raster
Tệp TIFF (.tiff)
TIFF là định dạng phổ biến nhất để lưu hình ảnh có độ phân giải cao để in cho đến những năm 2000 khi PDF và các định dạng vector khác trở nên phổ biến hơn. Loại tệp này sử dụng tính năng nén không mất dữ liệu, dẫn đến kích thước tệp lớn nhưng hình ảnh chất lượng cao. TIFF có thể lưu nền trong suốt.
Tệp JPG (.jpg)
Tệp JPG là một hình ảnh nén với hàng nghìn điểm được lưu dưới dạng bitmap phẳng, sử dụng ít không gian hơn. Phương pháp này dẫn đến kích thước tệp nhỏ hơn và giảm chất lượng – được gọi là nén có tổn hao.
Sử giảm chất lượng thường không đáng chú ý trừ khi chúng là những đường sắc nét và hình dạng hình học, bị mờ đo bị nén. Hơn nữa, loại tệp này không lưu nền trong suốt. Hình ảnh có nền như vậy sẽ có màu đồng nhất khi được lưu ở định dạng JPG.
Những hình ảnh này hỗ trợ bảng màu 24 bit, khiến chúng trở thành định dạng tốt nhất để sử dụng cho ảnh. Hầu hết các hình ảnh trang web và bản in không chuyên nghiệp đều sử dụng định dạng này.
Tệp PNG (.png)
Không giống như JPG, PNG là định dạng lossless và do đó có kích thước tệp lớn hơn. Các tệp này linh hoạt hơn JPG vì chúng hỗ trợ độ trong suốt, cho phép chúng hòa trộn với các nền khác nhau. Do độ phân giải thấp nên hình ảnh PNG phù hợp với đồ họa web hơn là tài liệu in.
Tệp BMP (.bmp)
Hình ảnh BMP cũng thuộc loại tệp không nén. Microsoft đã phát triển định dạng này để xuất hiện trong các chương trình Windows, nhưng bạn có thể mở và sửa đổi các tệp này trong phần mềm chỉnh sửa hình ảnh chính. Các chuyên gia khuyên dùng định dạng chất lượng cao này để lưu trữ hình ảnh hoặc tài liệu.
Tệp Gif (.gif)
Bạn có thể tìm thấy ảnh GIF được sử dụng rộng rãi ngày nay cho hình ảnh động trên web. Định dạng này có kích thước tệp nhỏ và hỗ trợ tính minh bạch. Tuy nhiên GIF chỉ có thể chứa 256 màu, không phù hợp cho ảnh và in chất lượng cao.
Tệp HEIC (.heic)
HEIC là định dạng hình ảnh được chụp trên iPhone và các thiết bị Apple khác. Nó chỉ cần một nửa dung lượng lưu trữ dành cho hình ảnh JPG. Windows đã phát triển các tiện ích mở rộng có thể chuyển đổi loại tệp này thành JPG.
Các định dạng tệp vector
Tệp PDF (.pdf)
PDF là định dạng in phổ biến vì bạn có thể tạo nó từ nhiều chương trình khác nhau và nó vẫn giữ nguyên định dạng và bố cục của bạn. Tệp thường được liên kết với vector những cũng có thể chứa hình ảnh raster, tùy thuộc và phần mềm bạn sử dụng để tạo tệp.
Bạn cũng có thể mã hóa tệp, đặt mật khẩu và chữ ký số để truy cập. Tuy nhiên, PDF không phải lựa chọn tốt nhất nếu thiết kế của bạn vẫn phải chỉnh sửa sau này.
Tệp EPS (.eps)
Giống như tệp PDF, tệp EPS giữ nguyên độ phân giải hoặc chất lượng hình ảnh khi bạn chia tỷ lệ chúng. Mặc dù không còn phổ biến trong quá trình thiết kế và in ấn nhưng nhiều nhà thiết kế vẫn sử dụng chúng để lưu các logo, biểu tượng và hình minh họa mà họ tạo ra.
Adobe đã tạo ra EPS vào những năm 1980 để phục vụ cho các dự án thiết kế kiểu chữ. Định dạng này đảm bảo chất lượng hình ảnh được giữ nguyên trong quá trình thay đổi kích thước văn bản, đặc biệt khi in khổ lớn. Bạn có thể chỉnh sửa ảnh EPS trong Adobe Illustrator và CorelDRAW.
Tệp AI hoặc Adobe Illustrator (.ai)
Adobe đã giới thiệu định dạng AI để thay thế EPS cũ hơn. Hình ảnh AI yêu cầu Adobe Illustrator để xem và chỉnh sửa (mặc dù CorelDRAW và các chương trình khác cung cấp chức năng hạn chế). Định dạng này hỗ trợ tính minh bạch và các hiệu ứng đặc biệt.
CDR hoặc CorelDRAW (.cdr)
Giống như AI, các tệp CDR chỉ hoạt động với sự hỗ trợ đầy đủ trong nền tảng của CorelDRAW. Định dạng này là một lựa chọn tốt khác cho hình minh họa, biểu tượng và logo.
Tệp SVG (.svg)
SVG là những định dạng có kích thước nhỏ mà bạn thường thấy trên web. Một số ứng dụng tốt nhất của nó bao gồm biểu đồ và sơ đồ cho trang web.
Cách chuẩn bị định dạng tệp để in ấn đẹp
Sau khi tìm hiểu về hình ảnh vector và raster, giờ đây bạn có thể cùng làm việc với nhà thiết kế và nhà in trong việc chuẩn bị thiết kế để in. Dưới đây là một số mẹo để đảm bảo sản phẩm cuối cùng sẽ có hình ảnh rõ ràng:
1.Biết về các định dạng tệp của máy in
Hầu hết các máy in đều yêu cầu tệp vector. Hãy hỏi công ty in của bạn về định dạng tệp cụ thể mà họ cần. Hơn nữa, hãy xác minh xem tệp có nên bao gồm các lớp, đường cắt và đường gấp hay không.
2.Kiểm tra màu sắc của bạn
.jpg)
Người tiêu dùng mất khoảng 90 giây để quyết định cách tương tác với sản phẩm. Hơn nữa, màu sắc ảnh hưởng đến 90% ấn tượng ban đầu của họ. Vì vậy, hãy lưu ý về màu sắc và cách chúng thể hiện trên vật liệu đóng gói mà bạn đã chọn. Ví dụ, giấy kraft có thể mang màu tối hơn. Tuy nhiên, không phải máy in nào cũng có thể in màu trắng trên chất liệu này.
Các tệp cần in thường ở chế độ CMYK (lục lam, đỏ tươi, vàng và đen). Hình ảnh cho các trang web về phương tiện kỹ thuật số khác sử dụng mô hình màu RGB (đỏ, xanh lá, xanh dương). Hỏi máy in của bạn xem nó có thể phù hợp với màu Pantone hoặc các màu cụ thể của bạn không.
3.Nhận các tệp sẵn sàng in
Trừ khi nhà thiết kế hoặc đại lý của bạn bao gồm các dịch vụ in trong gói của họ, hãy chuyển tiếp các yêu cầu của máy in để bạn có thể gửi phiên bản “sẵn sàng in” cho thiết kế của mình (bao gồm dieline và mã màu nếu máy in có thể tùy chỉnh màu sắc).
4.Xác minh lựa chọn giấy
Bước này có thể trùng với quá trình lên ý tưởng hoặc bạn đã có một chất liệu giấy ưa thích. Nhà thiết kế và nhà in có thể xác nhận vật liệu bạn chọn có tương thích với công nghệ in hay không.
5.In mẫu thử
Các nhà cung cấp dịch vụ in tốt nhất có thể cung cấp cho bạn mẫu để xem cận cảnh sản phẩm cuối cùng và thực hiện bất kỳ chỉnh sửa cuối cùng nào trước khi sản xuất hàng loạt.
Bài viết liên quan: